Menarik Lainnya
Button atau tombol link adalah sebuah tampilan atau bentuk untuk mengaktifkan sebuah perintah yang di jalankan oleh admin atau penggunanya. Umumnya button atau tombol ini hanya berupa 1 atau 2 buah saja dalam bentuk terpisah-terpisah. Kali ini Om Ipoel akan membagikan cara membuat button responsive 13 gaya dengan css.
Button responsive ini tidak memakan loading sebuah website atau blog, karena button ini hanya menggunakan css saja.
(Baca juga : Cara Membuat Efek Tombol Keyboard di Blogger Dengan CSS)
Ada beberapa pilihan untuk memilih button yang kita inginkan, diantaranya :
6 warna
Biru
Orange
Merah
Hijau
Ungu
Putih
4 ukuran
XS (Extra Small)
SM (Small)
MD (Medium)
LG (Large)
2 pengaturan
Block Buttons
Outline(Accessibility)
Untuk tampilan 13 gaya buttonnya silahkan lihat di https://bttn.surge.sh/.
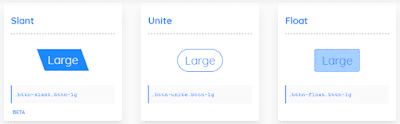
Tampilan Gaya Button Slant, Unite, Float
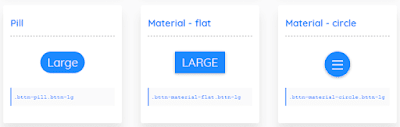
Tampilan Gaya Button Pill, Material - flat, Material - circle
Tampilan Gaya Button Fill, Gradient, Ps
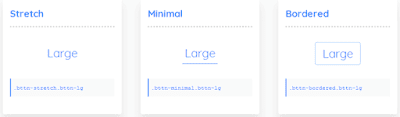
Tampilan Gaya Button Stretch, Minimal, Bordered
Tampilan Gaya Button Simple
Apabila sudah melihatnya, sekarang Om Ipoel akan menunjukan cara memasangnya di blog. Untuk cara memasangnya, ikuti langkah-langkah dari Om Ipoel berikut ini.
Cara Memasang Button Responsive 13 Gaya dengan CSS
1. Cara Memasang Button Responsive 13 Gaya dengan CSS di Blogger
Langkah pertama masuk ke https://bttn.surge.sh/
Pilih button dan pengaturan yang di inginkan, setelah selesai pilih icon Download di pojok kanan atas pada button yang di pilih
Cara Download Script CSS Button Responsive
Setelah mendownload, langsung buka file yang sudah di download tadi, kemudian copy semua Script CSS nya
Copy Semua Script yang sudah di download
Masuk ke akun Blogger Sobat
Pilih menu Tema, kemudian pilih Edit HTML
Cari script ]]></b:skin>, kemudian masukan script yang sudah di copy tadi tepat di atasnya
Setelah selesai pilih Simpan tema.
2. Cara Memasang Button Responsive 13 Gaya dengan CSS di Postingan Blogger
Kembali lagi ke halaman https://bttn.surge.sh/
Pilih Copy code pada button yang di pilih tadi
Pilih Copy code
Masuk ke akun Blogger Sobat
Pilih menu POS, kemudian pilih Entri baru
Pilih tab HTML, kemudian klik CTRL + V, maka akan tampil seperti berikut
CTRL + V
Setelah selesai pilih Publikasikan
Jika berhasil maka akan muncul tampilan button yang di inginkan.
Contoh tampilan Button jika berhasil
3. Cara Memasukan Link dan Mengubah Teks Button
Masuk ke artikel yang sudah di buat tadi
Masuk ke tab HTML
Silahkan masukan script berikut ini diantara button yang sudah di masukan
<a href="http://omipoel.blogspot.com/">..........Script Button..........</a>
Catatan :
Ganti omipoel.blogspot.com dengan link yang Sobat inginkan
Script di atas adalah sebagai pembungkus, contoh cara memasang script yang benar.
<a href="http://omipoel.blogspot.com/"><button class="bttn-unite bttn-md bttn-primary">Medium</button></a>
Ganti teks yang ada di antara button yang sudah di masukan
<a href="http://omipoel.blogspot.com/"><button class="bttn-unite bttn-md bttn-primary">Ganti Teks ini</button></a>
Catatan : Ganti teks yang ada di tengah script button dengan teks yang Sobat inginkan.
Jika selesai pilih Publikasikan atau Perbarui
Jika berhasil maka tampilannya akan seperti ini.
Tampilan button jika berhasil di ubah
Demikian tutorial yang lumayan panjang tapi sudah Om Ipoel perjelas, sehingga memudahkan Sobat untuk memasang atau mengubah button tersebut. Jika ada pertanyaan mengenai cara membuat button responsive 13 gaya dengan CSS tersebut, silahkan masukan di kolom komentar.
(Baca juga : Cara Membuat Tombol Demo dan Download Ringan Responsive di blogger)
Terima kasih sudah berkunjung di blog Om Ipoel ini. Untuk tutorial yang lainnya dari Om Ipoel, silahkan tetap kunjungi blog Om Ipoel ini.
Button responsive ini tidak memakan loading sebuah website atau blog, karena button ini hanya menggunakan css saja.
(Baca juga : Cara Membuat Efek Tombol Keyboard di Blogger Dengan CSS)
Ada beberapa pilihan untuk memilih button yang kita inginkan, diantaranya :
6 warna
Biru
Orange
Merah
Hijau
Ungu
Putih
4 ukuran
XS (Extra Small)
SM (Small)
MD (Medium)
LG (Large)
2 pengaturan
Block Buttons
Outline(Accessibility)
Untuk tampilan 13 gaya buttonnya silahkan lihat di https://bttn.surge.sh/.
Tampilan Gaya Button Slant, Unite, Float
Tampilan Gaya Button Pill, Material - flat, Material - circle
Tampilan Gaya Button Fill, Gradient, Ps
Tampilan Gaya Button Stretch, Minimal, Bordered
Tampilan Gaya Button Simple
Apabila sudah melihatnya, sekarang Om Ipoel akan menunjukan cara memasangnya di blog. Untuk cara memasangnya, ikuti langkah-langkah dari Om Ipoel berikut ini.
Cara Memasang Button Responsive 13 Gaya dengan CSS
1. Cara Memasang Button Responsive 13 Gaya dengan CSS di Blogger
Langkah pertama masuk ke https://bttn.surge.sh/
Pilih button dan pengaturan yang di inginkan, setelah selesai pilih icon Download di pojok kanan atas pada button yang di pilih
Cara Download Script CSS Button Responsive
Setelah mendownload, langsung buka file yang sudah di download tadi, kemudian copy semua Script CSS nya
Copy Semua Script yang sudah di download
Masuk ke akun Blogger Sobat
Pilih menu Tema, kemudian pilih Edit HTML
Cari script ]]></b:skin>, kemudian masukan script yang sudah di copy tadi tepat di atasnya
Setelah selesai pilih Simpan tema.
2. Cara Memasang Button Responsive 13 Gaya dengan CSS di Postingan Blogger
Kembali lagi ke halaman https://bttn.surge.sh/
Pilih Copy code pada button yang di pilih tadi
Pilih Copy code
Masuk ke akun Blogger Sobat
Pilih menu POS, kemudian pilih Entri baru
Pilih tab HTML, kemudian klik CTRL + V, maka akan tampil seperti berikut
CTRL + V
Setelah selesai pilih Publikasikan
Jika berhasil maka akan muncul tampilan button yang di inginkan.
Contoh tampilan Button jika berhasil
3. Cara Memasukan Link dan Mengubah Teks Button
Masuk ke artikel yang sudah di buat tadi
Masuk ke tab HTML
Silahkan masukan script berikut ini diantara button yang sudah di masukan
<a href="http://omipoel.blogspot.com/">..........Script Button..........</a>
Catatan :
Ganti omipoel.blogspot.com dengan link yang Sobat inginkan
Script di atas adalah sebagai pembungkus, contoh cara memasang script yang benar.
<a href="http://omipoel.blogspot.com/"><button class="bttn-unite bttn-md bttn-primary">Medium</button></a>
Ganti teks yang ada di antara button yang sudah di masukan
<a href="http://omipoel.blogspot.com/"><button class="bttn-unite bttn-md bttn-primary">Ganti Teks ini</button></a>
Catatan : Ganti teks yang ada di tengah script button dengan teks yang Sobat inginkan.
Jika selesai pilih Publikasikan atau Perbarui
Jika berhasil maka tampilannya akan seperti ini.
Tampilan button jika berhasil di ubah
Demikian tutorial yang lumayan panjang tapi sudah Om Ipoel perjelas, sehingga memudahkan Sobat untuk memasang atau mengubah button tersebut. Jika ada pertanyaan mengenai cara membuat button responsive 13 gaya dengan CSS tersebut, silahkan masukan di kolom komentar.
(Baca juga : Cara Membuat Tombol Demo dan Download Ringan Responsive di blogger)
Terima kasih sudah berkunjung di blog Om Ipoel ini. Untuk tutorial yang lainnya dari Om Ipoel, silahkan tetap kunjungi blog Om Ipoel ini.