Menarik Lainnya
Kali ini saya akan membagikan tutorial hasil request dari teman-teman yaitu Cara Membuat Widget Recent Post Simpel Ala Reboza Sambirejo. Sebenarnya script widget ini saya dapat dari blog kompi ajaib, disana juga sudah dibahas cara membuatnya, hanya saja untuk tampilan memang agak berbeda sedikit karena sudah saya edit CSSnya dan juga sudah saya tambahkan fitur lazy load pada thumbnailnya. Dikarenakan banyak teman-teman yang meminta tutorial cara membuatnya maka akan saya bagikan disini.
Cara Membuat Widget Recent Post Simpel
Pertama silahkan masuk ke menu Tema >> edit HTMLKemudian silahkan pasang script ini sebelum </body>
<script type='text/javascript'>
//<![CDATA[
var homePage = window.location.origin,numPosts = 7;
function downloadJSAtOnload(){var d=document.createElement("script");d.src="https://cdn.rawgit.com/rebozasambirejo/hostingjs/44009fad/recent-post-thumbnai.js",document.body.appendChild(d)}window.addEventListener?window.addEventListener("load",downloadJSAtOnload,!1):window.attachEvent?window.attachEvent("onload",downloadJSAtOnload):window.onload=downloadJSAtOnload;
function loadScript(d){var o=document.createElement("script");o.src=d,document.body.appendChild(o)}function downloadJSAtOnload(){loadScript("https://cdn.rawgit.com/mastamvan/backup/master/lazyload.js")}window.addEventListener?window.addEventListener("load",downloadJSAtOnload,!1):window.attachEvent?window.attachEvent("onload",downloadJSAtOnload):window.onload=downloadJSAtOnload;
//]]>
</script>/*<![CDATA[*/
ul#recent-posts{width:100%;margin:0 auto;padding:0!important;list-style-type:none}
ul#recent-posts li{background:#FFF;padding:0!important;margin-bottom:10px;overflow:hidden;width:100%;height:auto;-webkit-box-shadow:2px 2px 3px rgba(0,0,0,.05);-o-box-shadow:2px 2px 3px rgba(0,0,0,.05);-ms-box-shadow:2px 2px 3px rgba(0,0,0,.05);box-shadow:2px 2px 3px rgba(0,0,0,.05);border-left:2px solid #3f91ce}
ul#recent-posts li img{width:90px;height:70px;margin:0 0 0 10px;float:right;}
ul#recent-posts li .title_post{padding:10px!important;line-height: 1;position:relative;margin-right:90px;text-align:left}
ul#recent-posts li a{color:#333;font-family:inherit;font-size:14px;font-weight:500;text-decoration:none}
ul#recent-posts li a:hover{color:#FF1744;}
ul#recent-posts:after{content:"";display:block;clear:both}
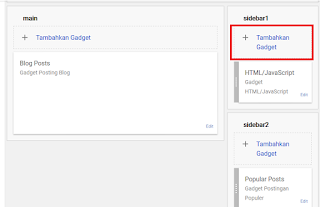
/*]]>*/kemudian silahkan klik tambahkan widget pada bagian sidebar(setiap template belum tentu sama, silahkan pilih sesuai yang anda inginkan)
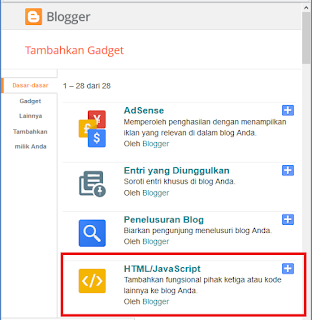
Pilih HTML/Javascript
Kemudian silahkan isikan judul dan pasang kode berikut pada bagian konten
<ul id="recent-posts"></ul>Mungkin cukup sampai disini tutorial kali ini, jika ada kode yang error atau pertanyaan lainnya bisa ditanyakan di kolom komentar